
Информационные порталы стали неотъемлемой частью современного информационного ландшафта, предоставляя пользователям доступ к актуальным новостям, статьям и аналитике. Важнейшим аспектом их успешного функционирования является удобный и интуитивно понятный пользовательский интерфейс (UI), который претерпел значительные изменения с момента появления первых порталов. В этой статье мы рассмотрим эволюцию UI на информационных порталах от простого к сложному.
Ранние годы информационных порталов
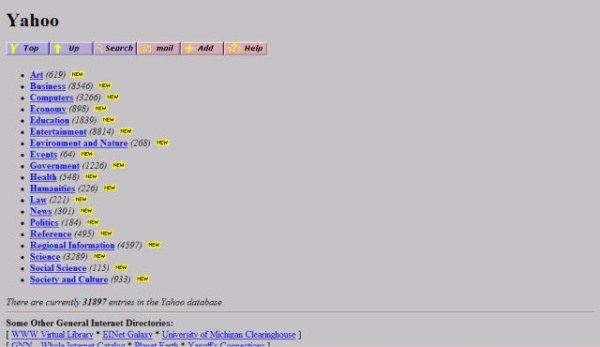
В начале своего развития информационные порталы отличались простым текстовым интерфейсом и минималистским дизайном. Первые порталы ограничивались предоставлением текстовой информации, без использования графических элементов и сложной навигации. Простота интерфейса была обусловлена ограниченными возможностями ранних интернет-технологий и низкой скоростью соединения.
Пример: Один из первых порталов - Yahoo! Directory - представлял собой текстовую ссылочную систему без излишеств:
Появление графических пользовательских интерфейсов (GUI)
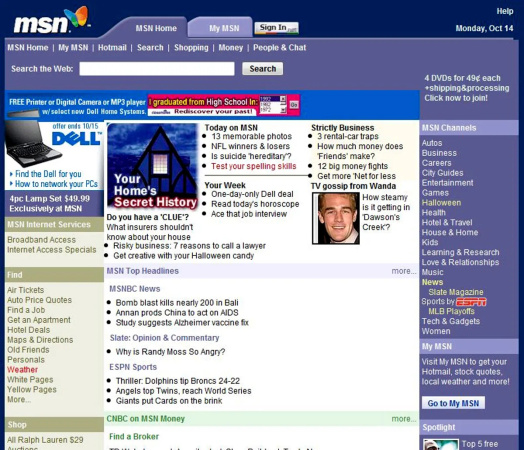
С развитием интернет-технологий и увеличением скорости соединения начали появляться графические пользовательские интерфейсы (GUI). Эти интерфейсы включали в себя кнопки, меню и иконки, что значительно улучшило навигацию и взаимодействие пользователей с порталом. Появление GUI позволило создавать более привлекательные и функциональные информационные порталы, привлекая большее количество пользователей.
Пример: Внедрение GUI на портале MSN в начале 2000-х годов включало навигационные панели, графические элементы и персонализированные настройки пользователя:
Эра веб-дизайна и адаптивных интерфейсов
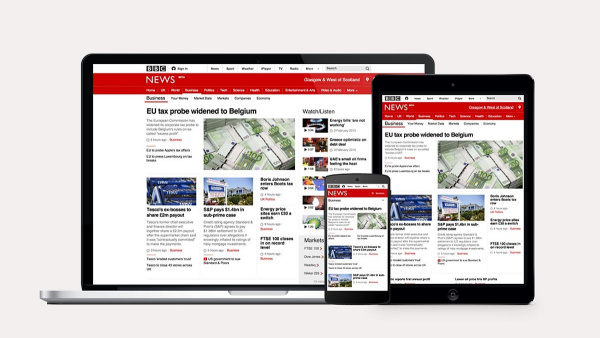
С развитием веб-дизайна информационные порталы стали предлагать более сложные макеты и многозадачность. Введение адаптивного дизайна позволило порталам выглядеть и функционировать одинаково хорошо на различных устройствах, будь то десктопы, планшеты или мобильные устройства. В это же время усилилось внимание к UX (опыту пользователя), что помогло создавать более удобные и интуитивно понятные интерфейсы.
Пример: Использование адаптивного дизайна на порталах, таких как BBC и CNN, позволило пользователям получать доступ к контенту независимо от устройства, которым они пользовались:
Интерактивные элементы и мультимедийные компоненты
Современные информационные порталы активно используют интерактивные элементы и мультимедийные компоненты, такие как видео, аудио и анимации. Интерактивные карты, инфографика и другие визуальные элементы делают контент более привлекательным и понятным для пользователей.
Пример: Внедрение интерактивных карт и инфографики на порталах, таких как New York Times и Al Jazeera, позволяет пользователям более глубоко погружаться в материалы и понимать сложные данные:
Текущие тренды и инновации в пользовательском интерфейсе
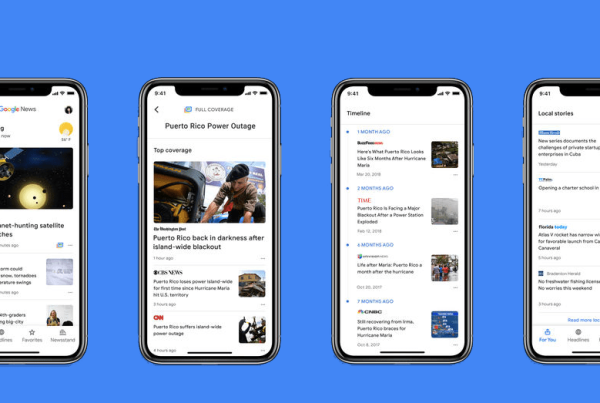
Одним из главных трендов в разработке информационных порталов является внедрение искусственного интеллекта и машинного обучения. Эти технологии позволяют персонализировать контент и интерфейс для каждого пользователя, улучшая их опыт взаимодействия с порталом. Также популярными становятся голосовые интерфейсы и виртуальная реальность (VR), которые открывают новые возможности для пользователей.
Пример: Использование AI на порталах, таких как Google News и Medium, позволяет персонализировать новости и рекомендации на основе предпочтений пользователей:
Проблемы и вызовы в разработке пользовательских интерфейсов
Несмотря на все достижения, разработка пользовательских интерфейсов сталкивается с рядом вызовов. Необходимо найти баланс между функциональностью и простотой, адаптировать интерфейсы для различных аудиторий и культур, а также обеспечивать безопасность и защиту пользовательских данных. Решение этих проблем требует постоянных инноваций и улучшений.
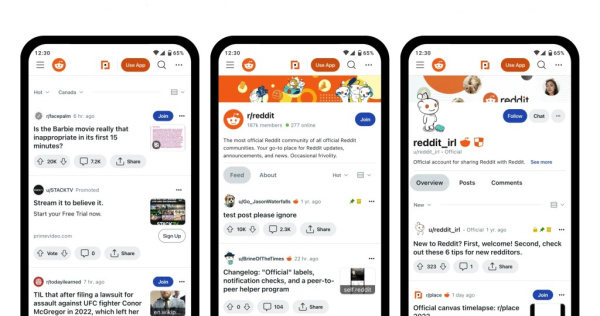
Пример: Создание интуитивно понятного и безопасного интерфейса на порталах, таких как Wikipedia и Reddit, требует учитывать разнообразие пользователей и обеспечивать защиту данных:
Заключение
Эволюция пользовательского интерфейса на информационных порталах прошла долгий путь от простых текстовых страниц до сложных мультимедийных и интерактивных интерфейсов. Важность UI в информационных порталах сложно переоценить, так как именно он определяет удобство и привлекательность портала для пользователей. Будущее развития пользовательских интерфейсов обещает быть еще более увлекательным и инновационным, что позволяет надеяться на продолжение улучшения опыта взаимодействия пользователей с информационными порталами.