
С момента создания интернета, в то время, когда начали появляться стандарты для веб-страниц, профессия была только одна - веб-мастер. Обычно этот человек делал сайт полностью. С момента создания всемирной паутины прошла всего лишь пара десятков лет, а ситуация кардинально изменилась, теперь то время считается очень далёким.
Найдутся и в наше время сайты, сделанные одним человеком, который знает лишь простой функционал HTML, похожий можно сделать самому, но для серьезного и правильного проекта стоит разделять его строительство на этапы, требующие внушительных специальных познаний и опыта. Часто каждый этап работы выполняется проверенным и хорошим специалистом, человеком, который мастерски справляется с этой задачей. Вкратце, для начала выделяются основные этапы создания:
- Дизайн
- Вёрстка
- Подбор хостинга и настройка корректной работы уже на сервере
- Программная часть
- Так называемый "пиар", т. е. поиск и призыв посетителей, а также повышение рейтинга в топе.
Честно говоря, также в список можно добавить и такие этапы, как креативная разработка сайта, заполнение его контентом, но всё же они не являются такими важными, как этапы выше, поэтому стоит их пропустить.

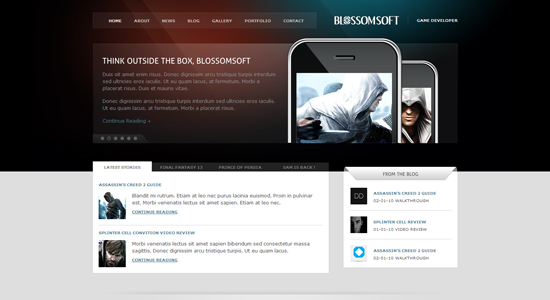
Создание макета сайта
В данной статье будет описываться первый этап создания сайта – дизайн, то есть создание макета. Обычно первоначальная картинка, с примерным, черновым вариантом страницы, создается в специальном софте, типа Adobe Photoshop или Corel Draw (данные программы наиболее часто используются веб-дизайнерами для работы). При этом можно использовать какие-то сторонние ресурсы - к примеру, текстуры для создания фона сайта. На сайте gfx-hub.net вы найдете не только текстуры, но и множество курсов по Photoshop.
Финальный результат работы дизайнера представляется с расширением psd (данное расширение использует программа Photoshop), но оно не подходит для использования на сайте, данный файл направляется человеку, занимающимся версткой, который разделяет файл на нужные кусочки, подходящие по стилистике, и внедряет их в HTML-код страницы.
Создать красивый и оригинальный дизайн чрезвычайно сложно и под силу не просто людям понимающим в сфере технологи, а действительно мастерам художественного искусства. Каких-то фиксированных критериев для оценивания качества работы не существует. Тем не менее, есть несколько общих рекомендаций, придерживаясь которых, вы избавитесь от недостатков вашей работы.
Советы по созданию макета сайта
- При создании дизайна для будущего сайта, нужно иметь представление о будущей структуре сайта. Пусть данное требование и является очень понятным, начинающие в данной отрасли совершают ошибки, думая, что они могут создать дизайн, под который уже подгонят весь функционал, но это не так. И, как правило, из этого ничего серьезного не получится.
- Не рекомендуется злоупотреблять графикой и эффектами, лучше сделать аккуратный и лаконичный сайт, чем излишне яркий. Лучше всего, чтобы на нем лишнего не было совсем.
- Функции и удобство навигации ставятся на первый план. В первую очередь заботиться нужно о посетителе, который попал к вам на сайт. Главное для него - это информация и удобство, а уже после красота и оформление.
Что ж, теперь вы имеете общее представление о том, как создается макет сайта.




